Thymeleaf模板技术尝试
Thymeleaf 模板技术尝试
Thymeleaf是一个Java XML / XHTML / HTML5 模板引擎 ,可以在Web(基于servlet )和非Web环境中工作。 它更适合在基于MVC的Web应用程序的视图层提供XHTML / HTML5,但它甚至可以在脱机环境中处理任何XML文件。 它提供完整的Spring Framework。
在Web应用程序中,Thymeleaf旨在成为JavaServer Pages (JSP)的完全替代品,并实现自然模板的概念:模板文件可以直接在浏览器中打开,并且仍然可以正确显示为网页。
- Thymeleaf 3.0 官方文档
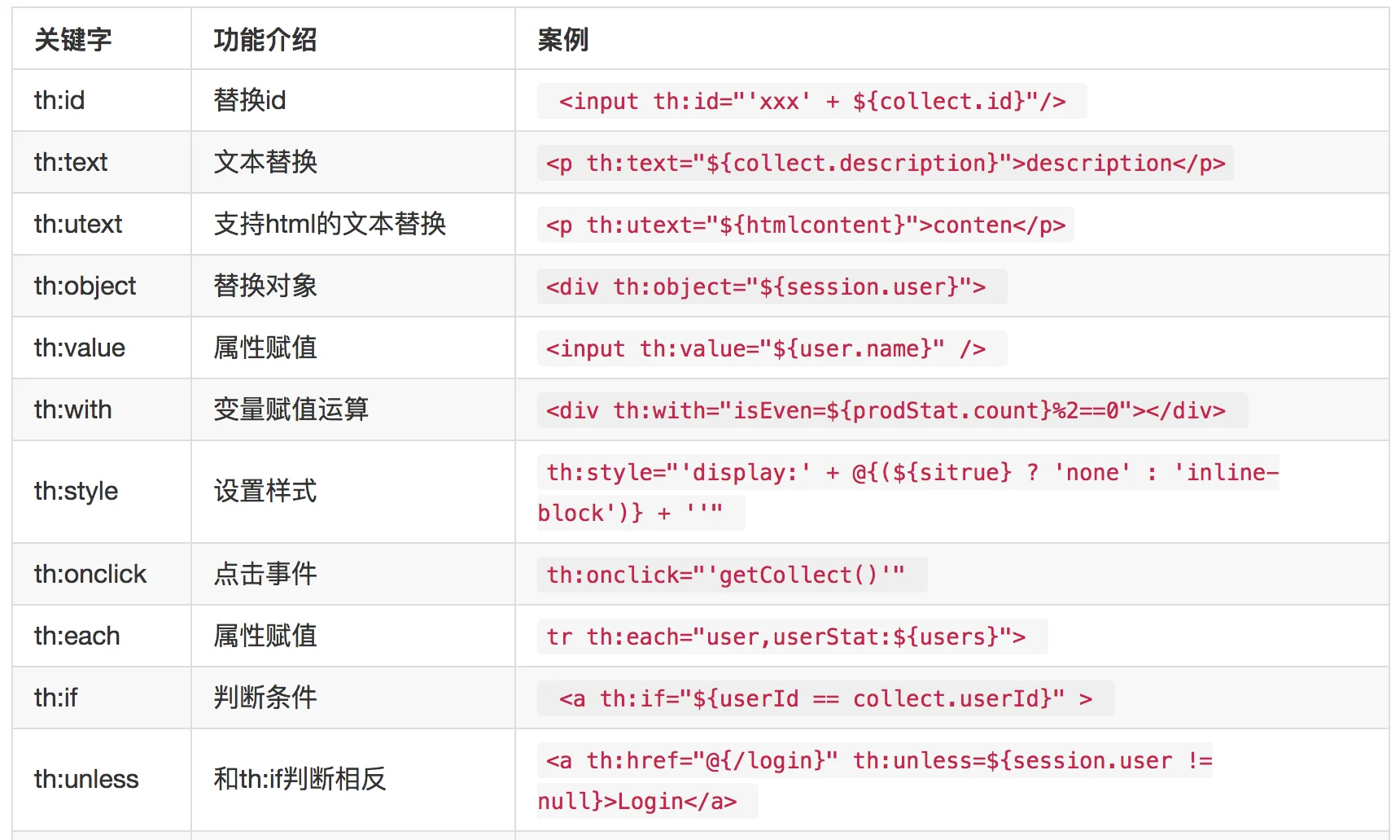
Thymeleaf 常用关键字
1.创建HTML
1 | <html xmlns:th="http://www.thymeleaf.org"> |
2.获取变量值${…}
1 | <p th:text="'Hello!, ' + ${name} + '!'">3333</p> |
3.链接表达式: @{…}
1 | <a href="details.html" th:href="@{/order/details(orderId=${o.id})}">view</a> |
4.文本替换
1 | <span th:text="'Welcome to our application, ' + ${user.name} + '!'"> |
5.运算符
- 默认支持
6.条件
- if/unless
- 使用th:if和th:unless属性进行条件判断
- th:unless于th:if恰好相反,只有表达式中的条件不成立,才会显示其内容。
1
2
<a th:href="@{/login}" th:unless=${session.user != null}>Login</a> - switch
1 | <div th:switch="${user.role}"> |
7.循环
- th:each
1 | <tr th:each="prod : ${prods}"> |
8.模板布局
- Thymeleaf需要我们定义这些部分,“片段”,以便包含,这可以使用th:fragment属性来完成。
1 | <!DOCTYPE html> |
- 我们可以使用其中一个th:insert或th:replace属性轻松地在我们的主页中包含这些片段。
1 | <body> |
http://kid1999.github.io/2019/11/30/Thymeleaf%E6%A8%A1%E6%9D%BF%E6%8A%80%E6%9C%AF%E5%B0%9D%E8%AF%95/
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Kid1999' Blog!